
About Adobe Flash
This Course has been designed for today’s generation who know what they want and create a ways to achieve the goals. Covering all the aspects of the web designing it is suitable for people who want to use web designing as hobby as well as professional who want to make a career in the field of web technologies.
Adobe Flash continues to be the leading way of creating animations, games and presentations that can be viewed on any computer and countless mobile devices. Also, sharing high-quality video is an incredibly popular way. Now you will learn how to work within the application to create impressive visuals for interactive animations, website interfaces and streaming online videos with usable controls in this hands-on Adobe flash cs5 tutorials for Beginners course. From the most basic project creation to adding layers, working with the timeline, adjusting colors, importing graphics, introducing interactivity, and more, you will learn how to work in Flash. It might take years to learn such a wide range of skills on your own, but you can learn how to put your videos, animations and presentations online within a matter of hours in this guided course. Adobe Flash is a powerful vector graphics, animations, games and rich internet applications platform. It is powering millions of worldwide web apps and is still very popular among developers. Our course will help you in quick and easy steps to master this amazing technology. You'll learn how to manipulate vector and raster graphics, animate text and images, and manipulate bidirectional audio and video, and create event-driven applications that respond to mouse keyboard and camera inputs.
Highlights of Adobe Flash

A Quick Flash Demo
 Introducing the Flash Interface
Introducing the Flash Interface  Adding Elements to the Stage
Adding Elements to the Stage  Duplicating Library Items
Duplicating Library Items  Introducing Keyframes, the Transform Tool & Tweening
Introducing Keyframes, the Transform Tool & Tweening Creating Animations
Creating Animations  Adding Audio, Swapping Symbols & Testing a Movie
Adding Audio, Swapping Symbols & Testing a Movie  Using Graphic Symbols
Using Graphic Symbols  Combining Animations into One Project
Combining Animations into One Project  Creating & Arranging Buttons
Creating & Arranging Buttons  Adding & Labeling Action Keyframes
Adding & Labeling Action Keyframes  Adding Behaviors to Buttons
Adding Behaviors to Buttons  Using the Publish Preview Command
Using the Publish Preview Command
Meet Flash: Fundamentals
 Navigating the Stage Area
Navigating the Stage Area  Accessing & Organizing Panels
Accessing & Organizing Panels  Saving, Exporting & Testing
Saving, Exporting & Testing  Selecting a Flash Player Version for a New Project
Selecting a Flash Player Version for a New Project  Introducing Layers
Introducing Layers  Creating New Layers & Moving Items Between Layers
Creating New Layers & Moving Items Between Layers  Customizing Keyboard Shortcuts & Locking Layers • Using Outline Mode, Layer Folders &Properties
Customizing Keyboard Shortcuts & Locking Layers • Using Outline Mode, Layer Folders &Properties
 Comparing Vectors & Bitmaps
Comparing Vectors & Bitmaps
 Working with the Pen Tool
Working with the Pen Tool
 Drawing a Heart Shape with the Pen Tool
Drawing a Heart Shape with the Pen Tool
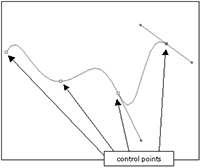
 Where to Put Points & How Far to Drag Handles
Where to Put Points & How Far to Drag Handles
 Practicing Your Vector Drawing Skills
Practicing Your Vector Drawing Skills

Flash Natural Drawing Tools
 Setting Up the Drawing Preferences
Setting Up the Drawing Preferences  Exploring the Pencil Tool Options
Exploring the Pencil Tool Options  Using the Line & Paint Bucket Tools
Using the Line & Paint Bucket Tools  Distinguishing Between Strokes & Fills
Distinguishing Between Strokes & Fills  Modifying Vectors Using the Selection Tool
Modifying Vectors Using the Selection Tool  Snapping & Modifying Curves with the Selection Tool
Snapping & Modifying Curves with the Selection Tool  Altering Drawings with the Selection Options
Altering Drawings with the Selection Options  Using the Brush & Paint Bucket Tools to Fill
Using the Brush & Paint Bucket Tools to Fill
 Painting Using the Various Brush Modes.
Painting Using the Various Brush Modes.
 Working with a Stylus & a Tablet
Working with a Stylus & a Tablet
 Drawing with the Rectangle Tool
Drawing with the Rectangle Tool
 Drawing with the Oval Tool
Drawing with the Oval Tool
 Drawing with the PolyStar Tool
Drawing with the PolyStar Tool
 Working with the Eye Dropper Tool
Working with the Eye Dropper Tool
 Working with the Ink Bottle Tool
Working with the Ink Bottle Tool
 Working with the Eraser Tool
Working with the Eraser Tool
Advanced Vector Drawing
 Intersecting Shapes within a Single Layer
Intersecting Shapes within a Single Layer  Using the Selection Tool
Using the Selection Tool  Creating Complex Shapes with Intersecting Lines
Creating Complex Shapes with Intersecting Lines
 Combining Tools to Create Detailed Curves
Combining Tools to Create Detailed Curves  Vector Drawing Techniques
Vector Drawing Techniques  Grouping Vector Shapes
Grouping Vector Shapes  Creating & Arranging Groups
Creating & Arranging Groups  Object-Based Drawing
Object-Based Drawing

 Introducing Advanced Color Selection
Introducing Advanced Color Selection  Working with the Color Mixer
Working with the Color Mixer Creating Transparency & Sampling Colors
Creating Transparency & Sampling Colors  Using the Color Swatches Palette
Using the Color Swatches Palette  Applying & Stylizing Strokes
Applying & Stylizing Strokes
 Adjusting Cap, Join & Other Stroke Properties
Adjusting Cap, Join & Other Stroke Properties  Applying & Transforming Gradients
Applying & Transforming Gradients  Saving & Locking Gradients
Saving & Locking Gradients  Choosing a Gradient Overflow
Choosing a Gradient Overflow  Adding Transparency to a Gradient
Adding Transparency to a Gradient
Bitmaps in Flash
 Importing Files to the Stage & Library
Importing Files to the Stage & Library  File Compression Settings, Size Report & Use Count
File Compression Settings, Size Report & Use Count  Compressing Individual Files
Compressing Individual Files  Importing an Image with a Transparent Background
Importing an Image with a Transparent Background  Using Trace Bitmap to Change a Background to Vectors
Using Trace Bitmap to Change a Background to Vectors  Changing a Foreground Item to Vectors
Changing a Foreground Item to Vectors  Using the Optimize Curves Command
Using the Optimize Curves Command  Grouping an Image & Using the Transform Tools
Grouping an Image & Using the Transform Tools  Performing Transformations Numerically
Performing Transformations Numerically  Working with the Free Transform Options
Working with the Free Transform Options  Working with Bitmap Fills inside a Vector Shape
Working with Bitmap Fills inside a Vector Shape  Using the Break Apart Command & the Magic Wand Tool
Using the Break Apart Command & the Magic Wand Tool
Using Text in Flash
 Auto-Sizing, Auto-Wrapping & Selecting Text
Auto-Sizing, Auto-Wrapping & Selecting Text
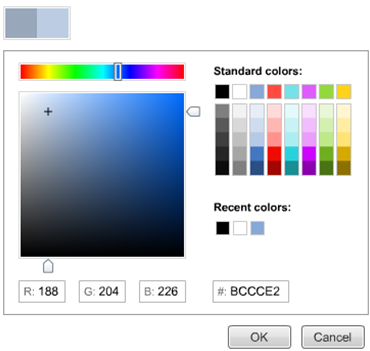
 Changing a Font, Picking a Color & Checking Spelling
Changing a Font, Picking a Color & Checking Spelling
 Using Rulers, Guides, Grids & Snapping
Using Rulers, Guides, Grids & Snapping
 Aligning, Distributing & Spacing Text
Aligning, Distributing & Spacing Text
 Working with Device Fonts
Working with Device Fonts
 Editing Files with Missing Fonts
Editing Files with Missing Fonts
 Anti-Aliasing Text for Better Quality & Readability
Anti-Aliasing Text for Better Quality & Readability
 Paragraph & Character Formatting
Paragraph & Character Formatting
 Using Text as a Design Element. Text on a Path, Guide Layers & the Transform Panel
Using Text as a Design Element. Text on a Path, Guide Layers & the Transform Panel
 Introducing Symbols
Introducing Symbols  Creating & Reusing a Symbol
Creating & Reusing a Symbol  Editing a Symbol in Place
Editing a Symbol in Place  Editing a Symbol in the Library
Editing a Symbol in the Library  Modifying an Instance of a Symbol
Modifying an Instance of a Symbol  Nesting Elements inside a Symbol
Nesting Elements inside a Symbol
 Adjusting the Color & Opacity of a Symbol
Adjusting the Color & Opacity of a Symbol  Deconstructing & Reordering Symbol Parts
Deconstructing & Reordering Symbol Parts  Taking Advantage of Logically Ordered Layers
Taking Advantage of Logically Ordered Layers  Organizing the Library
Organizing the Library  Looking at Symbols as a Movie inside of a Movie
Looking at Symbols as a Movie inside of a Movie

BookSymbol Effects: Filters & Blends
 Applying Fader Gradients
Applying Fader Gradients  Adding Text & Graphics to a Background
Adding Text & Graphics to a Background  Converting Text to Symbols
Converting Text to Symbols  Using Drop Shadows with Text
Using Drop Shadows with Text  Using Drop Shadows with Symbols
Using Drop Shadows with Symbols  Applying the Blur Filter to Text & Symbols
Applying the Blur Filter to Text & Symbols  Customizing Glow & Bevel
Customizing Glow & Bevel  Disabling Filters & Using the Gradient Bevel Filter
Disabling Filters & Using the Gradient Bevel Filter  Stacking Order & Other Filters & Settings
Stacking Order & Other Filters & Settings
 Saving & Using Filter Presets
Saving & Using Filter Presets  Understanding Blend Modes
Understanding Blend Modes  Using the Normal, Darken & Multiply Blend Modes
Using the Normal, Darken & Multiply Blend Modes Using the Lighten & Screen Blend Modes
Using the Lighten & Screen Blend Modes  Using the Overlay & Hard Light Blend Modes
Using the Overlay & Hard Light Blend Modes  Using the Add, Subtract, Difference & Invert Blends
Using the Add, Subtract, Difference & Invert Blends  Building a Mask without Blend Modes
Building a Mask without Blend Modes  Building a Mask Using Alpha, Blend & Layer Modes
Building a Mask Using Alpha, Blend & Layer Modes
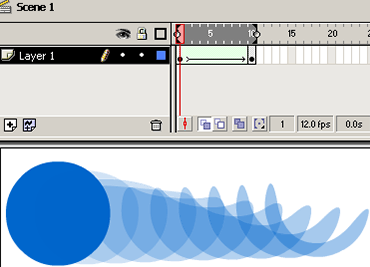
Introduction to the Timeline
 Introducing Frame-Based Animation
Introducing Frame-Based Animation  The Timeline Window
The Timeline Window  Understanding Keyframes
Understanding Keyframes Animating Your Elements Using Keyframes
Animating Your Elements Using Keyframes  Practicing Your Animation Techniques
Practicing Your Animation Techniques  Using Onion Skin View
Using Onion Skin View  Facial Animation
Facial Animation  Replacement Animation
Replacement Animation  Rotoscoping
Rotoscoping

 Doing a Simple Shape Tween
Doing a Simple Shape Tween Getting Your Tween to Behave Properly
Getting Your Tween to Behave Properly Distributive & Angular Blending
Distributive & Angular Blending  Working with Shape Hints
Working with Shape Hints
 Modifying a Graphic for a Better Tween
Modifying a Graphic for a Better Tween  Choosing Shape Hint Location for a Complex Graphic
Choosing Shape Hint Location for a Complex Graphic  Segmenting a Graphic for Smoother Tweening
Segmenting a Graphic for Smoother Tweening Tweening Facial Expressions
Tweening Facial Expressions
Motion Tweening
 Differences in Structure of Shape & Motion Tweens
Differences in Structure of Shape & Motion Tweens  Converting an Object to Symbol & Motion Tweening
Converting an Object to Symbol & Motion Tweening  Scaling & Rotating Motion Tweening
Scaling & Rotating Motion Tweening  Adding a Background Color & Making a Cloud Layer
Adding a Background Color & Making a Cloud Layer  The Problems with Motion Tweening a Shape
The Problems with Motion Tweening a Shape  Problems with Using the Create Motion Tween Option
Problems with Using the Create Motion Tween Option  Setting Up the Traveling Cloud Animation
Setting Up the Traveling Cloud Animation  Simulating the Camera Flying Down to the Ground
Simulating the Camera Flying Down to the Ground  Animating the Airship Landing
Animating the Airship Landing  Creating an Elastic Landing Effect
Creating an Elastic Landing Effect  Replacing Grouped Ship with Ship & Canopy
Replacing Grouped Ship with Ship & Canopy  Animating the Alien Hopping out of the Ship
Animating the Alien Hopping out of the Ship  Motion Tweening Individual Text Characters
Motion Tweening Individual Text Characters  Adding Randomness to Text Animations
Adding Randomness to Text Animations
Advanced Animation Techniques
 Fading In a Background
Fading In a Background  Animating a Banner with Filters & Text
Animating a Banner with Filters & Text  Animating a Title with a Blur Effect
Animating a Title with a Blur Effect  Animating Navigation Buttons into View
Animating Navigation Buttons into View  Fading In a Block of Text
Fading In a Block of Text  Tweaking the Timing of Animations
Tweaking the Timing of Animations  Setting Up a Motion Guide Path
Setting Up a Motion Guide Path  Orienting an Object to a Motion Guide Path
Orienting an Object to a Motion Guide Path  Controlling Speed, Snapping & Registration Point
Controlling Speed, Snapping & Registration Point  Reconfiguring Your Workspace
Reconfiguring Your Workspace  Adding & Swapping Facial Expression Symbols.
Adding & Swapping Facial Expression Symbols.  Modifying Elements to React with One Another
Modifying Elements to React with One Another  Creating a Stretch & Squash Effect
Creating a Stretch & Squash Effect  Tweening & Shifting Keyframes to Exaggerate Motion
Tweening & Shifting Keyframes to Exaggerate Motion
 Understanding Speed in Flash
Understanding Speed in Flash  Introducing Ease
Introducing Ease  Easing In & Out of Motion Tweens
Easing In & Out of Motion Tweens  Improving Animations with Subtle Ease
Improving Animations with Subtle Ease  Using the Custom Ease In / Ease Out Dialog Box
Using the Custom Ease In / Ease Out Dialog Box
 Easing within a Motion Guide Layer
Easing within a Motion Guide Layer  Customizing Ease for Position
Customizing Ease for Position  Customizing Ease for Rotation & Color
Customizing Ease for Rotation & Color  Using a Gradient to Simulate Speed
Using a Gradient to Simulate Speed  Applying a Motion Blur to Simulate Speed
Applying a Motion Blur to Simulate Speed

Motion Tweening Nesting Symbols for Complex Animation
 Introducing Timeline Effects
Introducing Timeline Effects  Reviewing & Preparing for Animation
Reviewing & Preparing for Animation  Working with Groups & Symbols
Working with Groups & Symbols  Symbols, Nesting & Motion Tweening
Symbols, Nesting & Motion Tweening  Creating Nested Animations
Creating Nested Animations  Building Multi-Layered Animations
Building Multi-Layered Animations Creating Motion along a Path
Creating Motion along a Path  Packaging Symbols
Packaging Symbols  Understanding Graphic & Movie Clip Symbols
Understanding Graphic & Movie Clip Symbols Creating Character Animations
Creating Character Animations  Managing Character Animations with Nesting & Symbols
Managing Character Animations with Nesting & Symbols
Animated Masks and Filters
 Using Open External Library to Copy Assets
Using Open External Library to Copy Assets
 Animating a Mask Using a Shape Tween
Animating a Mask Using a Shape Tween
 Creating a Magnifying Glass Effect
Creating a Magnifying Glass Effect
 Animating a Signature Using Stage Reveal
Animating a Signature Using Stage Reveal
 Working with Complex, Layered Vector Artwork
Working with Complex, Layered Vector Artwork
 Reproducing an Adobe® Illustrator® Gradient
Reproducing an Adobe® Illustrator® Gradient
 Animating a Gradient to Create a Shimmer Effect
Animating a Gradient to Create a Shimmer Effect
 Combining Filters, Blends & Motion Tweening
Combining Filters, Blends & Motion Tweening
 Creating a Kaleidoscope Effect
Creating a Kaleidoscope Effect
 Creating a Realistic Drop Shadow
Creating a Realistic Drop Shadow
 Using Blend Options to Create a Soft Mask
Using Blend Options to Create a Soft Mask

 Importing & Adding Sound to the Timeline
Importing & Adding Sound to the Timeline  Working with Audio File Sizes
Working with Audio File Sizes  Adding Effects to Sound & Customizing Settings
Adding Effects to Sound & Customizing Settings  Syncing Up the Sound with the Action
Syncing Up the Sound with the Action  Working with Speech Compression
Working with Speech Compression  Streaming Audio
Streaming Audio  Working with Frame Labels
Working with Frame Labels  Adjusting the Animation to the Voice Over Track
Adjusting the Animation to the Voice Over Track  Setting Up Audio for Lip Sync
Setting Up Audio for Lip Sync
 Adding a Looping Mouth Movie
Adding a Looping Mouth Movie  Fine-Tuning Specific Mouth Movements
Fine-Tuning Specific Mouth Movements Changing Facial Expressions to Match Words
Changing Facial Expressions to Match Words  Importing Video
Importing Video  Editing Video Prior to Bringing it into the Timeline
Editing Video Prior to Bringing it into the Timeline  Selecting Video Compression Settings
Selecting Video Compression Settings  Adding Effects & Motion Tweens to Video
Adding Effects & Motion Tweens to Video  Using Progressive Download & Selecting the Skin
Using Progressive Download & Selecting the Skin Using the Flash 8 Video Encoder
Using the Flash 8 Video Encoder
Flash Buttons
 Making a Simple Button
Making a Simple Button  Using a Hit State
Using a Hit State  Making Animated Buttons
Making Animated Buttons  Adding Sounds to Buttons
Adding Sounds to Buttons  Applying a Drop Shadow
Applying a Drop Shadow  Making Buttons Using Bitmaps
Making Buttons Using Bitmaps  Using Blend Effects to Spice Up Your Buttons
Using Blend Effects to Spice Up Your Buttons  Adding a Message with the Status Bar Feature
Adding a Message with the Status Bar Feature  Using Buttons from the Common Libraries
Using Buttons from the Common Libraries  Using Rollovers to Display Images & Text
Using Rollovers to Display Images & Text
Scripting Basics
 Setting Up to Use Action Script
Setting Up to Use Action Script
 Introducing the Actions Window & Script Assist
Introducing the Actions Window & Script Assist
 Creating Buttons to Activate Action Script
Creating Buttons to Activate Action Script
 Labeling Buttons in the Properties Window
Labeling Buttons in the Properties Window
 Assigning Play & Stop Actions to Buttons
Assigning Play & Stop Actions to Buttons
 Organizing & Arranging Buttons
Organizing & Arranging Buttons
 Using the Behaviors Window to Stop All Sounds
Using the Behaviors Window to Stop All Sounds
 Using the Goto and Play Behavior
Using the Goto and Play Behavior
 Modifying a Behavior & Adding an Action Layer.
Modifying a Behavior & Adding an Action Layer.
 Duplicating & Modifying Sequences in the Timeline
Duplicating & Modifying Sequences in the Timeline
 Using Advanced Goto Behavior Options
Using Advanced Goto Behavior Options
 Linking a Button to a Web
Linking a Button to a Web
 Dividing Movies into Scenes
Dividing Movies into Scenes Arranging & Adding Scenes in the Scene Panel
Arranging & Adding Scenes in the Scene Panel Creating a New Scene from a Copy
Creating a New Scene from a Copy  Adding Stop Action Scripts to Flash Scenes
Adding Stop Action Scripts to Flash Scenes  Setting Up a Basic Navigation System
Setting Up a Basic Navigation System  Using a Generic Action Script for More Flexible Navigation
Using a Generic Action Script for More Flexible Navigation
 Creating a Non-Linear Navigation System
Creating a Non-Linear Navigation System  Navigating with Keyframe Labels
Navigating with Keyframe Labels  Navigating with Separate Flash Files
Navigating with Separate Flash Files  Loading an External Movie inside of a Symbol
Loading an External Movie inside of a Symbol  Loading External Images inside of a Symbol
Loading External Images inside of a Symbol


 Setting Up a Slide Presentation
Setting Up a Slide Presentation  Adding Content & Creating New Slides
Adding Content & Creating New Slides  Nesting, Navigating, Arranging & Naming Slides
Nesting, Navigating, Arranging & Naming Slides  Adding Filters & Text to Slides
Adding Filters & Text to Slides  Adding & Resizing Navigation Buttons from the Library
Adding & Resizing Navigation Buttons from the Library  Assigning Behaviors to Screen Buttons
Assigning Behaviors to Screen Buttons
 Exploring & Editing Button Layers
Exploring & Editing Button Layers  Using Transitions with Screens
Using Transitions with Screens  Screens vs. Forms. Setting Form Parameters & Navigation.
Screens vs. Forms. Setting Form Parameters & Navigation.  Introducing Templates
Introducing Templates  Using the Quiz Style Template
Using the Quiz Style Template  Publishing Movie
Publishing Movie
